前回(「ワシ流プログラミング学習7」)で挙げていた課題がクリアできたので、続編です。

タイマーはオマージュで速攻装備完了
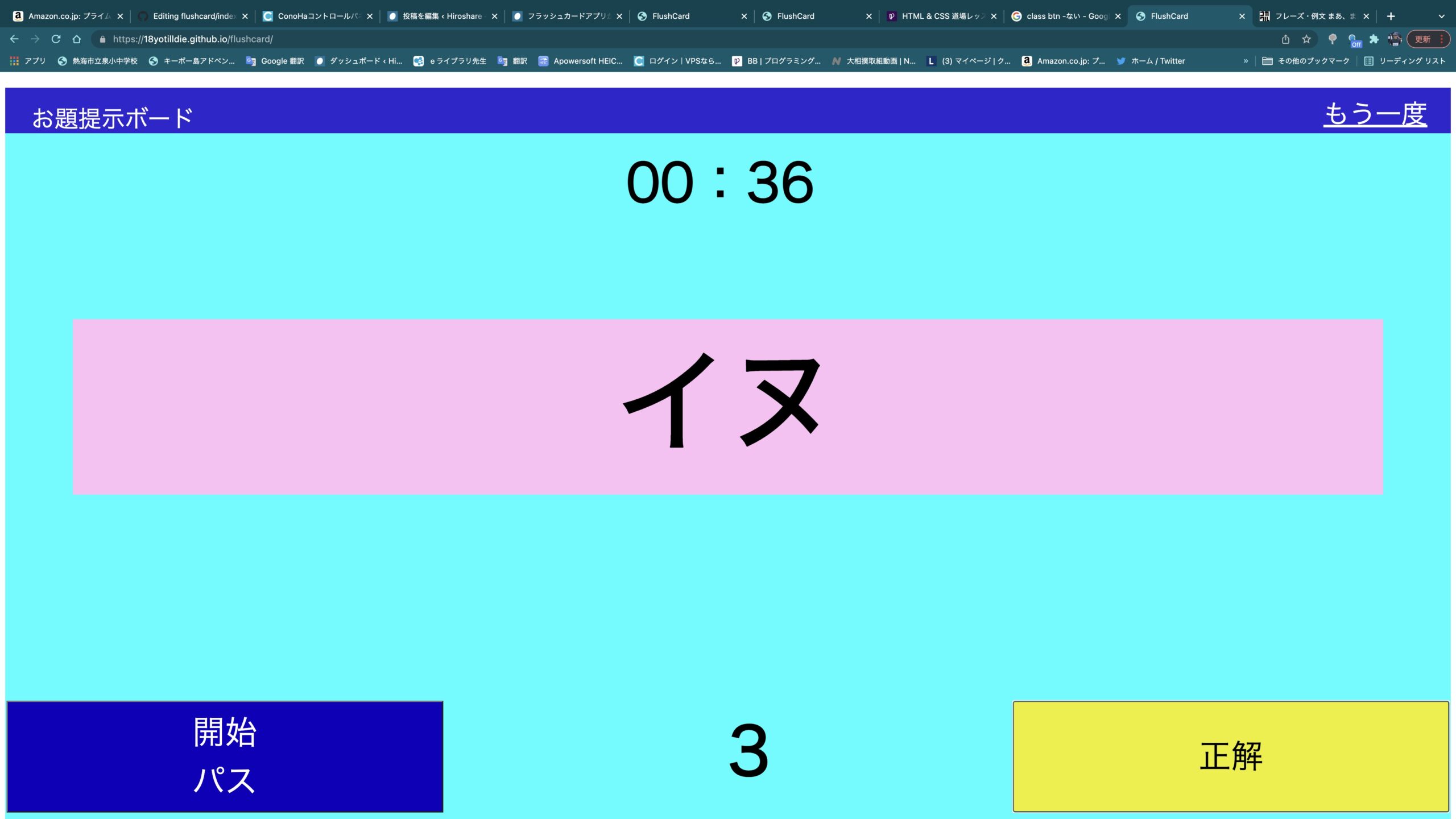
”javasctipt タイマー”で、ググったところ、すぐに使えそうなサイトがたくさん見つかりました。 その中で「パズルネット 智慧(ソフィア)」というサイトで紹介されていたコードを一部使わせていただくことで、1時間もかからずに実装完了しました。最初に「次へ」ボタンをタップすると同時に、画面上にある「01:00」の文字がカウントダウンを開始し、「0」になると赤字で「Time Up」と表示されます。といっても、次のお題に進むことはできちゃうんですけどね。まぁ、教室で操作するのは今のところワシだけなので、問題なーし!実際、”グッバイレクレーション”で活用し、大好評でした。「どうやって開くんですか?」と尋ねる子はいましたが、「非公開だから、URLを打ち込まなきゃダメなんだ」と言うと、URLを聞いてメモしようとまで思う子はいませんでした。ハハ…、しょせんその程度ですよね。。。
調子に乗って「パス」と「正解」ボタンを装備せんとするも…
いやぁ、これは難しかったです。HTMLとCSSにはだいぶ慣れてきたので、簡単な「次へ」ボタンと、「パス」ボタンを、画面最下部の左右に表示させるまではすぐにできたのですが。。。
- どちらをタップしても、「お題」は変わる。(最初だけはタイマーが指導する)
- 「正解」をタップした時だけ、画面下中央のポイントカウンターが+1される。
という条件を満たす、HTMLやJavascriptのコーディング(class属性とid属性の使い分け)に悪戦苦闘したのです。
約1ヶ月後、ついに実装!
<HTMLコード>
※タブの位置は正確でない可能性があります。
<div class=main>
<p id=”text”>お題</p>
<button type=”button” id=”correct” class=”next”> 正解</button>
<button type=”button” id=”pass” class=”next”>開始/パス</button>
<p id=”point” class=”next”>0</p>
<p id=”default”>01:00</p>
</div>
<JavaScriptコード>
const words = [“サル”,”キリン”,”ライオン”,”ゾウ”,”ウシ”,”ゴリラ”,”ウサギ”,”ラッコ”,”ワニ”,”パンダ”,”ネコ”,”カエル”,”イヌ”,”クマ”,”タヌキ”,”ブタ”,”ペンギン”,”バッタ”,”ヘビ”,”ウマ”,”キツネ”,”チョウ”,”ニワトリ”,”カタツムリ”,”アザラシ”,”カンガルー”,”イカ”,”カブトムシ”,”コアラ”,”タコ”,”クジラ”,”ネズミ”,”カマキリ”,”ザリガニ”,”サメ”,”カニ”,”クワガタ”,”ムササビ”,”クラゲ”,”カメ”,”ヤギ”,”シマウマ”,”カバ”,”ヒツジ”,”サイ”,”シカ”,”イノシシ”,”アライグマ”,”リス”,”ラクダ”];
var a = words.length;
while (a) {
var j = Math.floor( Math.random() * a );
var t = words[–a];
words[a] = words[j];
words[j] = t;
}
var text = document.getElementById(“text”);
var next = document.getElementsByClassName(“next”);
var nexts = Array.from(next);
nexts.forEach(function(change){
change.addEventListener(“click”,() => {
text.textContent = words[a];
count_start();
a++;
})
});
var p=1;
document.getElementById(“correct”)?.addEventListener(“click”, () => {
point.textContent = p;
p++;
});
var count = 60;var min = 0;
var sec = 0;
var start_f = false;
var interval;
function count_start(){
if (start_f === false) {
interval = setInterval(count_down,1000);
start_f = true;
}
}
function count_down(){
if(count === 1){
var display = document.getElementById(“default”);
display.style.color = ‘red’;
display.innerHTML = “TIME UP!”;
clearInterval(interval);
} else {
count–;
min = Math.floor(count / 60);
sec = count % 60;
var count_down=document.getElementById(“default”);
count_down.innerHTML = (“0″+min) +”:” + (“0″+sec).slice(-2);
}
}
const restart = document.getElementById(“restart”);
document.getElementById(“restart”)?.addEventListener(“click”, () =>
{window.location.reload();
});
HTMLで、「正解」「パス」の両方を”next”というclass属性にして、javasctiptでは、それらをクリックした時に「お題」を変えるプログラムになっています。ワシが分かっていなかったのは、複数につけたclassは、配列として呼び出されるので、forEachを使って全てを順番に処理してあげないといけないということなのでした(用語の使い方が違っていたら、どなたかお教えください。)でもって、正解の方にだけつけた”correct”というidには、「クリックした時にカウントを+1する」という処理を与えているのです。分かる方は、もうお気づきですね。そうです。「パス」につけたid(“pass)”って、全く意味をなしていませんね。。。今気づきました。
しかも、様々なサイトで勉強してやっとgetElementsByClassNameの使い方が分かっても、その後2週間は、全く反応してくれない・・・いや、それどころか、今まで反応していた部分まで無反応になってしまっていました。2学期の終業式の日、子どもらが冬休みの達成目標を宣言した時の担任の目標は、もちろん『お題提示アプリに、得点カウンタをつける!』でした。かくして、冬休み1日目、気合を入れて一つ一つのコードをチェックして判明したその原因とは。。。
getElementByClassNameと書いてしまっていたからでした!
分かりますか???(エンジニアにはすぐ分かるんでしょうけど)正しくは、
getElementsByClassNameなのです。idを呼び出す時は”s”なんてついてないではないですか!でも、classは複数につけることができるんですよね。。。はい。。。これで2週間。。。
Yes,I have a long way to go…
ま、それでも一応のゴールに辿り着いたので、URLを公開しますね。ただし、以前から言っている通り、iPad以外で開くとレイアウトが崩れますので、悪しからず。あと、タップを素早く連続で行うと、ダブルクリックと認識され、ボタンが拡大してしまうことがあるのでお気をつけください。(ハハ…、どこがゴールだよ…)
どこかのレクなので活用したら、コメントなどいただけると励みになります。
次のゴール
最近のブログをご覧の方はお分かりの通り、年末は妻の立てた綿密な計画により、大掃除三昧です。それでも、毎日プロゲートで勉強もしてますし、イラストの練習もしています。
先日、LINE用の年賀スタンプがうまくできたので、今まで描きためている作品を8枚揃えて、2回目の登録をしようと思っています。(自分が使いたいだけ)
プログラミングは、お題提示アプリをjqueryでコーディングし直してみようかなと考えています。音もついたら楽しいだろうな。
まだまだ、クラウドソーシングで在宅ワーカーができるほどではないので、来年も教諭は一生懸命努めますが、諦めずに歩み続けます!



コメント