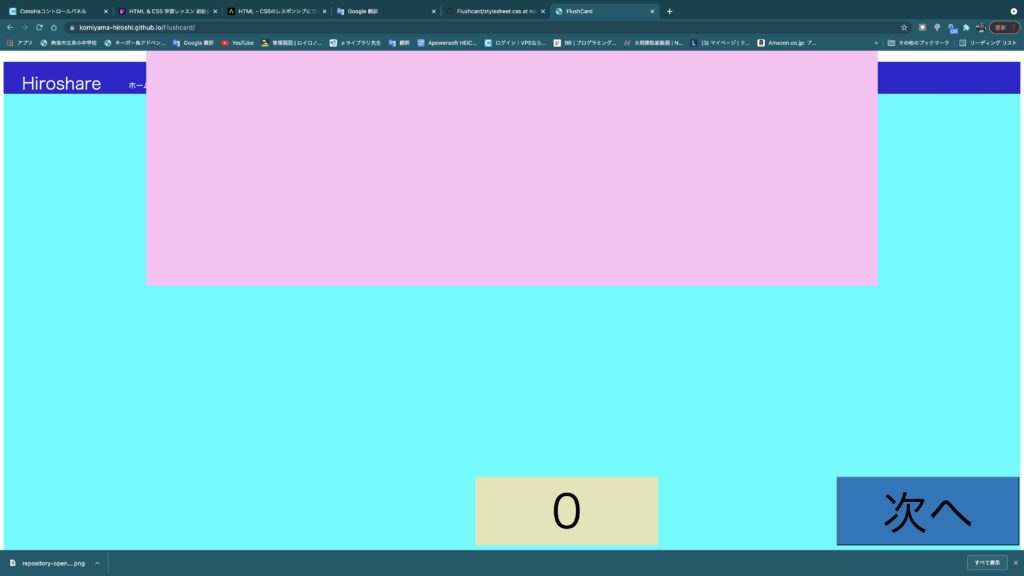
「フラッシュカードアプリ」web上で動きました!!!
やっと、webに載せて、我が初アプリを動かすことができました。「次へ」をクリックすると、画面中央に、動物の名前が次々に表示されるだけの、超シンプル、フラッシュ・カードでありますが、ワシにとっては、月面に踏み出されたガガーリン船長の一歩なのであります!
今回は、ここに至るまでの過程を、シェアさせていただきます。

自作アプリがweb上で動くまでの山・谷・川
<1.今のレンタルサーバーでは、自作HTMLファイルは載せられない?>
このブログは、ConoHa Wingという有料レンタルサーバー上で、Wordpressという無料便利システムを使って作成されています。実のところ、まだ借りている300ギガの容量が、どのような構成でファイルやデータが保存されているのかが、よく分かっておらんのですが、Wordpress(ブログサイト)の領域が何ギガか用意されていて、余っている領域はクラウドのファイルサーバーみたいに使えると考えていました。だから、“自作のHTML、CSS、Jabascriptファイルも、そこに作ったフォルダに放り込んで、ブログに貼ったリンクから飛べるようにすればいいんじゃね?”ぐらいにしか思っていなかったのです。
しかし、フォルダの構成が全くわからない。そこで、いろいろと調べて、(ここに置けば、開けるかも?)と思われるフォルダにアプリファイルを置いて、その場所(パス)へのアクセスを手を変え品を変えながら試みること1週間。何度やっても、拒否されるばかり。しかたなく、ConoHa Wingのカスタマーサービスにヘルプメールを出してみましたが、帰ってきたのは返事は。。。
”…おそれいりますが、WordPress上の動作につきましてはご運用状況
により異なりますため、明確なご案内ができないものとなります。ご要望に沿えず申し訳ございませんが、インターネット上の情報や専門の書籍などをご参考にしていただけますと幸いでございます。…”
…ということでした。
その後も、検索ワードをいろいろと変えてググってみたのですが、どうやら“ConoHaでWordpressを使っていると、自作HTMLファイルと共存することは無理らしい”ということが分かっただけでした。

<2.クラウド・ドライブから開いても…>
次に試したのは、普段使っているGoogle Driveにファイルを保存し、別のデバイスから開くという方法でした。学校のタブレットでは、セキュリティ上の設定のために、個人のGoogle Driveにアクセスすることはできません。ですから、当面の目的であるクラスのレクで使うという目的にはつながらないと分かってはいましたが、とりあえず、別のパソコンやタブレットで開いてみたいと思ったのです。
ところが、Gドライブ上のそのファイルを、ドキドキしながらダブルクリックして現れたのは、あの見慣れた英文字と数字の塊…すなわちhtmlコードそのものだったのです。
はい、これもダメ〜!(涙)
<3.GitHubで無料公開できるって?マジっすか?>
「”失敗”は、できなかかった時ではなく、あきらめた時に初めて確定する。」「あきらめない限り、”まだ、できていない”だけ。」「いつか成功した時、これまでの不成功の全ては”成功のもと”と名を変えるのである」これらは、ワシがよく教え子に話すことです。ポケモンGoのポケモン完全ゲット(現在647匹)とか、キャンディ・クラッシュ・ソーダ全クリ(現在3896面)とか、海外生活(英検は準1級)とか…、あきらめずに目指し続けているものは山ほどあります。最終的(死ぬまでに)達成できるかどうかは、大した問題ではなく、死ぬまであきらめずにやり続けている自分でありたい。そういう自分がカッコイイと思うのです。
脱線しました。話を戻しましょう。実は、解決方法は割と近くにありました。”html 公開 無料”で検索をしてみたところ、開発者の中では超有名で、ワシも既にアカウントを持っているサイトGitHubで無料公開できるというではありませんか?今思えば、なんで気づかなかったのかという情報ですが、ありとあらゆることが初体験の手探りプログラミング修行ですから、こんなことはきっといくらでもあるのでしょう。
そして、ググる方向が絞られれば、いくらでも素晴らしいHowTo情報が見つかるのが、この世界。やはり、ブロガーとして成功せんとする方や、備忘録&お役立ち情報としてせっせと情報を上げて下さっている方のブログがたくさんありました。早速、これらの教えに従ってレポジトリなる保存場所を作成し、不出来だけどカワイイ我が子のようなプログラムファイルをアップして、アクセスするためのURL取得!・・・までは、良かったのですですが、いざブラウザで開いてみると・・・まさかの404エラー!(目的のサイトが見つからない時に出るやつです)くぅ〜っ!まだ積み重なりますか?「成功のもと!」

<4.ファイル名は”index.html”じゃなきゃダメなの?>
自作webアプリの公開を目指して3週間近くになっていました。”いつかできる”を信じ、これまで、何度もみた複数のHowToブログを、改めてじっくり読み直してみました。すると、htmlのファイル名が、どれも”index.html”になっていることに気づき、その点に絞って調べてみると、やはりGitHubでファイルを公開する場合は、“index.html”というファイル名(一般的なトップページのファイル名)でなければならないということが分かりました。(しかし、これは一度試したはず。。。)と半信半疑で実行してみると、あの見慣れた「お題」の文字がドーンと表示されたのです!はじめは、PC内のファイルを開いているのかと思い、URLを確かめると確かにhttps://で始まっているではありませんか!!!ぃやっほー!!!
またこれは後で分かったのですが、GitHubでhtmlを公開する時は、”URLを取得してから10分くらいしないと開けないことがある”ということでした。以前、ワシがindexでも開けないと思ったのはこのせいだったのかもしれません。
デバイス変われば見え方変わる。。。(一難去ってまた一難)
当面の目的は、クラスのレク係が自分のタブレットでこのアプリを開き、ジェスチャーゲームで活用することです。心配だったのは、開発に使っていたiMacではバランスよく見えていても、タブレットでは、レイアウトが崩れてしまうのでは?という点でした。そして、結果は…やはりダメでした。
めげずに、CSSをいじってみると、今度は文字まで消えてしまう始末・・・。

ここから、また、「これでもか・これでもか」の旅が続くのですが、、、それはまた、別のお話。
はい、とっぴんぱらりのぷぅ。



コメント