9月のブログ(この月は2回しかアップできてないことに改めて反省…)の終わりに書いた、『ジェスチャーゲームのお題提示に使える、でっかいフラッシュカードみたいなwebアプリ』に、やっと着手し始めました。

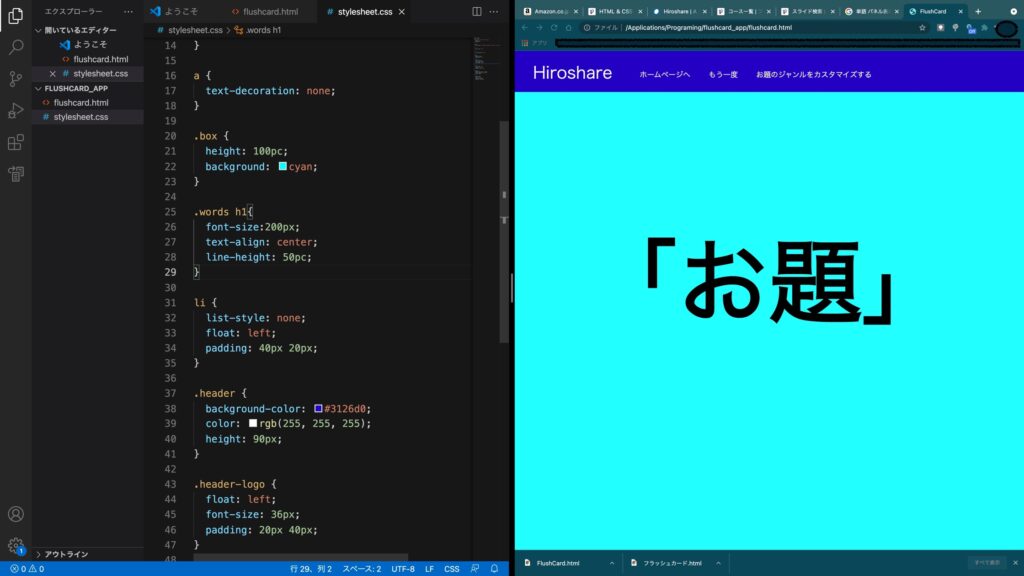
まだヘッダーとお題のコンテナしかない。。。
使っているエディタは、VSCです。とにかく、画面いっぱいに「タコ」とか「運動会」というジェスチャーゲームの「お題」が表示されて、どこかをタップすると次々に変わっていけばいいのです。だから、今はまだ、表示させたい文字などを書き込むHTMLと、それぞれのパーツの見た目を指定するCSSをコーディングしているだけです。つっても、ほとんどプロゲートの”HTMLコース(初級編)”で使われた教材コードを真似しているだけです。(“学ぶ”は”まねぶ”じゃ!)まぁ、今の段階では、アプリと言うよりただのwebページですね。。。
とりあえず目指すゴールイメージ
とりあえずは、「次へ」のボタンを作って、それをタップしたら次の「お題」に替わるようになれば、なんとか使うことができるはず。これだけなら、HTMLだけでもできちゃうかも?
ただ、「お題」をチェンジするアクションは、JavascriptとかJqueryを使う必要がある…ような気がしてます。。。
理想のイメージ(さらなる高みへ!)

最終的には、次のような機能も持たせてみたいと考えています。
- 制限時間を設定して、カウントダウンタイマーが見えるようにする
- 「次へ」ではなく、「正解」と「パス」のボタンを用意
- 正解数(ポイント)も表示
- 終了後は、正解数だけでなく、扱った「お題」が正解・不正解に別れて表示される
- 「お題」のジャンル(動物・果物・野菜・スポーツなど)を選択できるようにする
- 「お題」を追加したり削除(選択解除)したりできるようにする
ここまでくると、RubyとかPythonを用いる必要があるのかもしれません。(誰か教えて〜)「一体いつになったら満足のいくものになるのか。。。」という感じですが、今はこのわずかな前進を喜びたいと思います。
そう!PLUS ULTRAじゃ!



コメント